My Open Summer of Code 2020 experience

What is Open Summer of Code?
Open summer of code (osoc) is a international annual program where selected students form teams and build a open source projects, prototype or proof of concept for participating companies. Any type of company is welcome grab the opportunity to have a group of talented students build their next innovative project.
The project I was selected to work on was the Serendipity Engine . This was a project in cooperation with imec and IDLab with the goal of exploring how to build a serendipitous mental map. They wanted us to use Linked Open Data tand open source technology where possible. You can find our final result here .
Through this article, I wanted to relate my experience as a student participating in osoc 2020 and give some insights along the way to anyone interested to apply next year.
My experience
Introduction about our project
When you think about a city and try to orient yourself, you use what’s called a mental map, a map that presents your view of that city.
With the Serendipity Engine , we try to change your point of view of these cities by forming your mental map in a surprising yet pleasant way.
Our initial research
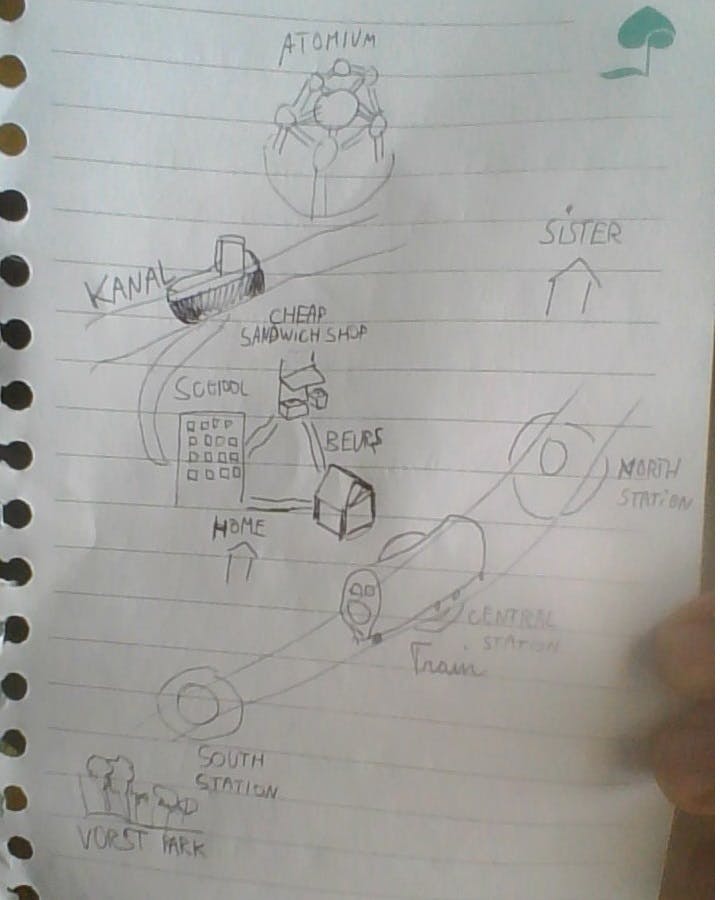
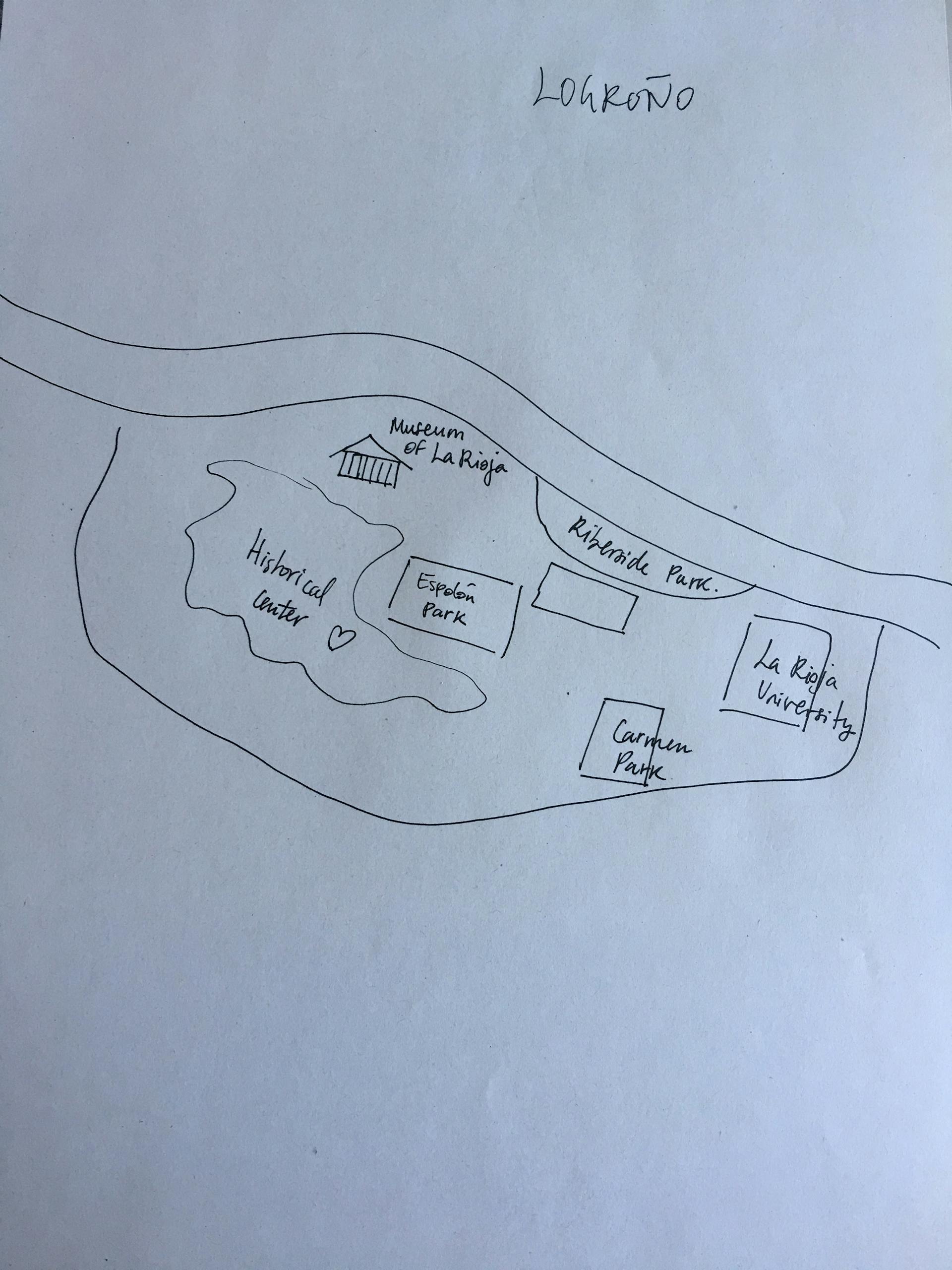
To form a better idea of how different mental maps could look, we started a survey. The user’s place of residence was requested, as was the means of transport to the city of Brussels. These two questions gave us an idea of the user’s orientation. Finally, the user was also asked to draw a mental map of the city of Brussels, based on the information from the previous two questions.
(Some of the drawings we received)


The main difference between the different mental maps was how detailed the user would draw the map. This was influenced by whether or not the user lived in Brussels or was a regular visitor. Some people drew a very simplistic map of Brussels, while others drew very specific details.
This gave us different ideas for linking certain questions to certain design elements of the website. A possible question could be whether the user visits the city often. This would result in whether the map is shown in detail or rather simplistic.
Functionalities
Questionnaire
Based on the questions answered in the small questionnaire the application is able to determine what location should be shown on the map. What the suggested rotation should be based on the point of origin and what layers and places could be interesting for a given user but also choose which data could be more relevant depending on their mode of transport.
Map view
Once loaded, the user is able to interact with the map by rotating it as needed, or to fit the map to the city bounding box. When the user is pleased with the result, (s)he is able to make a permanent copy of it using the download button.
Creating the product

Branding
Final goal in mind – being able to print the designs of the different mental maps – we decided to choose for complexion reduction. This includes the use of bold, black typography in combination with minimalistic elements. Using this style creates space for the final print-design and gives a very clear and easy to understand image.
A minimalist approach was also taken with regard to the content of the website. A call to action on the home page takes the user directly to the questionnaire to generate his or her mental map. The user can also follow the process of this questionnaire by numbering at the top of each individual question.
Finally, the user can find more information about the project on the ‘about’ page, if necessary.
Frontend
For this application, we used the framework Angular which is a JavaScript framework to build single-page applications. We decided to use this framework because 2 out of 3 people knew it but also for the strength of this framework which is natively complete compared to similar frameworks such as React.
Regarding the map, we used Mapbox which is largely based on open data coming from OpenStreetMap. Mapbox has complete documentation, plenty of users, a big community to help, and is free to use up to 50.000 requests per month. Mapbox maps are also a good alternative to Google Maps and are used by many popular applications such as Snapchat or the maps for the leader brand in civil drone, DJI.
The application is hosted with GitHub pages with its own domain name, mymentalmap.be . This was the simplest way to do it and is available for free.
Backend
The backend is directly done through Angular services that access open-source APIs.
Indeed, this project doesn’t have it’s own API but uses open data, the one of OpenStreetMaps through Mapbox, and the Open Points Of Interest (“OPOI”) API to retrieve some points of interests and display them as markers on the map.
Communication plan
When achieving the ultimate map design, one could use the download button on the last page of the questionnaire to get a “ready-to-print” design of their generated map. The end goal is to print these designs and show them around on the streets, on social media, etc. The message of these print designs should be about the open-mindedness towards cities and visiting new things.
Word of mouth (by using the print-designs on social media/streets) is the best way to make sure the awareness about the project spreads. Maybe in a future stage of this project, one could add QR-codes to the print-designs which would navigate the user to the mobile application of the serendipity engine. This way, the user could get a mental map based on the location where he or she is currently.
Conclusion
osoc2020 has gradually come to an end. The final presentation ended on the 30th of August 2020 and at the time of writing this article the final mentor evaluations are underway. So, to anyone hoping to apply for osoc 2021, I wish you all the best of luck and hope this article helped you to get an idea on how what you could be working on. If you have any questions regarding this, I would be more than happy to help.
2020 © Kasper Zutterman.RSS